HiDPI

HiDPI - weil mehr nicht immer größer, aber doch besser ist
Die Auflösung moderner Monitore in Handys, Tablets und Computern wächst. Damit stellen sich viele neue Anforderungen an Design und Qualität.
Computermonitore wachsen seit vielen Jahren. Waren 15-Zoll-Diagonale irgendwann mal Stand der Dinge, sind heute 19, 23, 27 oder gar 30-Zoll-Diagonalen überhaupt kein Problem mehr. Praktisch unverändert blieb jedoch sehr lange die Auflösung. Dies ändert sich gerade radikal.
Auflösung - der unterschätzte Faktor

Auflösung bedeutet generell das Vermögen, zwei Objektdetails von einander unterscheiden zu können. Vereinfacht ausgedrückt: Wie scharf und detailreich ein Objekt dargestellt werden kann.
Gemessen wird dies in Dots per Inch (dpi) oder Pixel per Inch (ppi), und beschreibt die Anzahl der Bildpunkte über eine Strecke von 1 inch/2,54cm. Trotz gewisser technischer Unterschiede können beide Werte im Alltag übereinstimmend verwendet werden.
Auflösung ist damit von 2 Faktoren abhängig: Größe des angezeigten Bilds und die Anzahl der dafür verwendeten Bildpunkte.
In der Lithographie gilt der Leitsatz von 308,4ppi als ideale Druckauflösung. Dies ist der Wert, bei dem Gedrucktes ohne sichtbare "Treppchen" oder Raster bei typischer Leseentfernung wahrgenommen wird. Computermonitore kamen lange nur auf 72-130ppi, moderne Druckverfahren schaffen hingegen 1200ppi und mehr.
Doch, wozu das alles?
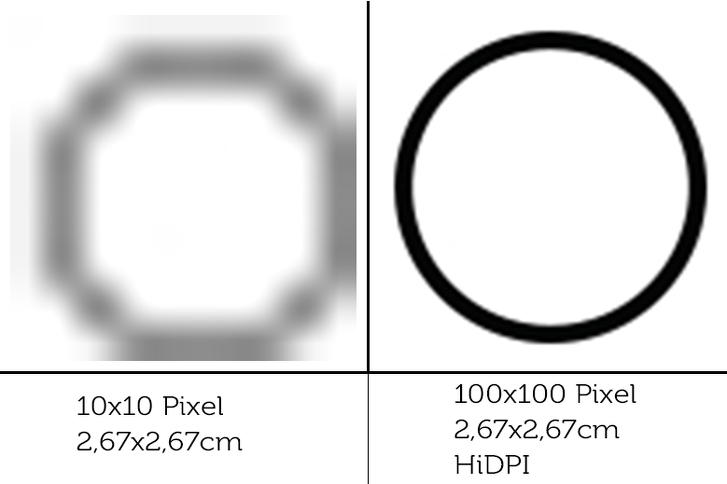
Je höher die Auflösung, desto schärfer, detailreicher und "besser" erscheint ein Bild, egal ob Grafik, Foto oder Text. Zum Vergleich: die beiden folgenden Kreise sind identisch und haben die selben Abmessungen.
- Der linke hat eine Auflösung von 10×10 Pixel. Als Kreis ist er praktisch nicht zu erkennen.
- Der rechte hat dagegen 100×100 Pixel Auflösung und wird dadurch als Kreis deutlich.
Am "lebenden Beispiel" wird es noch etwas deutlicher - links Internet-optimiert, rechts HiDPI:
HiDPI Displays = was für`s Auge

Inzwischen hat die Technik aufgeholt und Monitore für so ziemlich alle Anwendungsbreiche mit Pixeldichten hervorgebracht, die der typischen Druckauflösung auf Papier langsam nahe kommen.
Apple hat mit dem Retina-Display getauften Bildschirm eine neue Generation von Anzeigen losgetreten. Je nach Gerät lösen die Retina Displays zwischen 326ppi (iPhone /iPod mit Retina Display), 264ppi (iPad mit Retina Display) und 220/227ppi (MacBook Pro mit Retina Display 15“/13“) auf. Damit wird je nach typischer Anwenderentfernung ein scharfes, pixelfreies Bild erzeugt.
Aber auch andere Hersteller springen auf den Zug und nutzen, wie das 256ppi auflösende HTC One S, oder das 282ppi starke Samsung Wave, ebenfalls bereits die neuen Möglichkeiten. Auch Amazons Kindle hat mit dem Modell Paperwith inzwischen 212ppi erreicht.
Die Zukunft der Displaytechnologie geht also klar in diese Richtung. Zusammen mit moderner Darstellungsoptimierung werden so extrem scharfe, und ansprechende Bildwiedergaben möglich.
Was bedeutet das nun für einen zeitgemäßen Webauftritt?
Websites haben das Potential, optisch über sich hinauszuwachsen. Immer größer werdende Bandbreiten und Speicher - sowohl auf Seiten der Betreiber, als auch auf Seiten der Betrachter - bieten die nötigen Voraussetzungen um mit HiDPI Grafiken und Fotos zu punkten. Jedoch müssen alle Komponenten die verschiedenen Welten bedienen können.
Während Vektor-basierende Oberflächen, wie etwa Grafiken, Text und Flash/HTML5-Animationen relativ leicht an die größere Auflösung angepasst werden können, ist der Aufwand bei Fotografien deutlich höher, aber besonders hier lohnt der Aufwand enorm!
War das wichtigste Argument bisher die Dateigröße, müssen nun Auflösung und Qualität die entscheidenden Faktoren sein. Die Webdarstellung ist inzwischen so gut, dass Fotografien wie bei einem Druckerzeugnis behandelt werden müssen. Nur das Beste sollte den Weg auf die Seite finden. Selbst kleine Fehler im Bild fallen nun schnell auf.
Für Websitebetreiber heißt dies vor Allem
- Redaktion: Bereitstellung der Bilder in HiDPI inkl. passender Farbprofile* (automatisierte Anpassung an Browser, Betriebsystem etc. des individuellen Users)
- Technik: Automatisierte Anpassung des Bildes an jede einzelne Geräteklasse, inkl. Auflösungsanpassungen (Erkennung der vom Client verwendeten Auflösung, Browser, Bandbreite und Co.; Unterscheidung z.B. PC oder mobil, HiDPI/lowDPI, mobile Datenfunkverbindung oder Breitbandanbindung etc.)
Auch wenn der Aufwand so recht beachtlich auszufallen scheint, bieten die meisten CMS wie Typo3 oder Joomla bereits entsprechende Funktionen an, um diese Anpassungen im laufenden Betrieb durchzuführen und jedem Nutzer sein angepasstes Weberlebnis zu bieten. Andere Systeme bieten hierfür meist passende Plug Ins oder Drittsoftwareerweiterungen.
Somit ist der nötige Ressourceneinsatz für die genannten Optimierungen überschaubar, bieten jedoch eine enorme Verbesserung des Besuchserlebnisses auf Ihrer Website.
Handwerkliches Können und qualitativ einwandfreie Bilder sorgen für ein enormes Potential vom Bild im Web - so, dass das Internet nicht nur praktisch, sondern auch schön wird...

BILDNACHWEISE
- Kamera © skuawk.com
- Kreis © Konstantin Odin
- The Chellist © Konstantin Odin
- iPhone 4S © netzvitamine GmbH